Twitter has given us all a brilliant gift.
‘A button for our websites to receive direct messages via Twitter.’
Twitter direct messages is very under-used I feel. The only way Twitter users are utilising it is by auto-messages when you follow them. I’m sorry but that’s a massive turn off for me. It’s not personal, it’s not intimate and it’s not engaging. I have stopped responding to those, because I know there was no real individual involved in sending those.
If you are a business, no matter how small or large, you must be on Twitter and you must have a direct message button on your website. In my experience, I have sent countless customer service tweets to companies, which have resulted in a fantastic response and outcome. I really value it when companies respond to me using Twitter, it’s way better than the email, way better than the voice-automated call routing and usually far more personal.
And now that we can add a direct message button it means the customer doesn’t have to send those bitter tweets publicly, they can message you direct without all that embarrassment.
‘Provide your customers with a direct message facility and you will be able to jump on those questions super fast and privately’.
Right then some instructions on how to do this, because it took me a while to figure it out. Twitter’s instructions are not that crystal clear.
Go to your Twitter account. Desktop only. Click on your profile photo top right and from the drop down, select ‘Settings’.
Select ‘Security and privacy’ from the left hand menu.
Scroll down in the right column and at the very bottom of the ‘Privacy’ section, there is an item titled ‘Direct Messages’. Select by ticking the box next to ‘Receive Direct Messages from anyone’.
This is THE most important step, as without it nothing works.
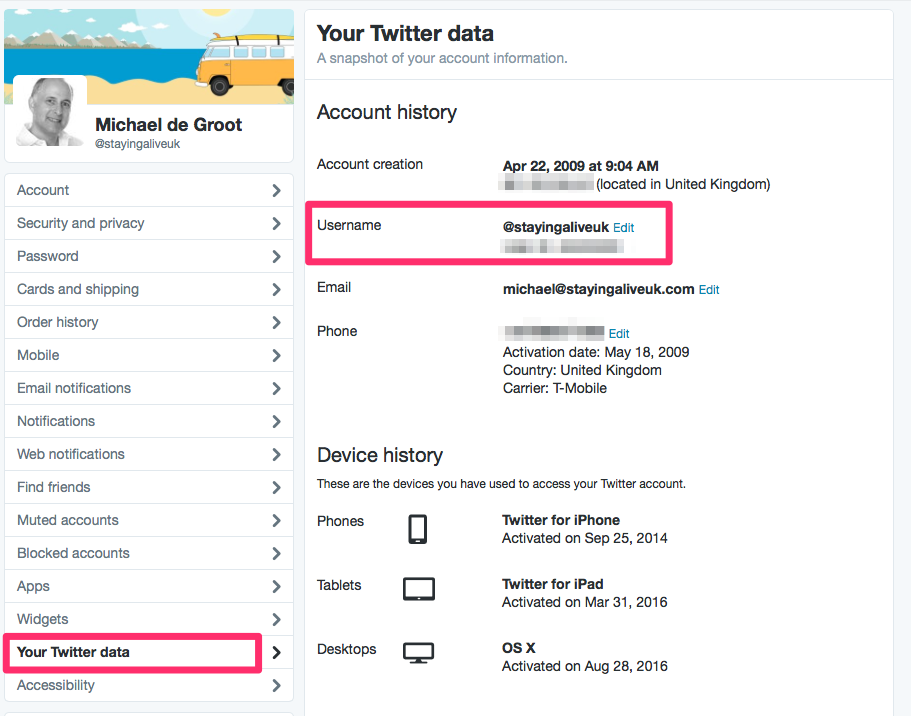
Stay inside the same screen (Settings) and select from the left hand menu, one from last on the list ‘Your Twitter data’. Underneath Account history is your Username and User ID (I have blanked mine). You already know your own username and please make a note of your User ID. You will need both.
Visit https://publish.twitter.com/#. Enter your Twitter handle in the box below ‘What would you like to embed?’ Click the arrow or press enter.
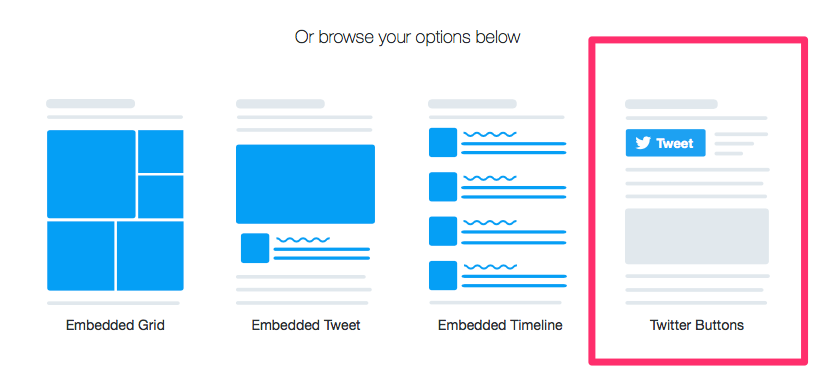
Next you will scroll down to 4 options for embedding Twitter code on your website. Please select ‘Twitter Buttons’.
This will generate a pop-up with 5 options. Please select option 5 ‘Message Button’.
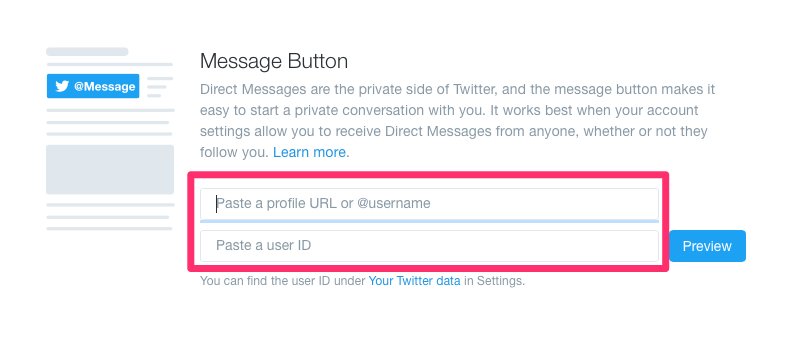
This will generate a second pop-up. Please enter your Twitter Handle and User ID from item 5 and click ‘Preview’.
Next are some customisation options, for example you can pre-fill some initial text and decide whether you’re like a large button. Click Update and a preview will be displayed below, together with the HTML code that is needed to supply to your webmaster or you can copy yourself and add to your website, maybe on the contact page.
Now it's your turn, go to your Twitter account and start grabbing the information you need from there and then head to https://publish.twitter.com/#
And if you enjoyed this tutorial and it worked for you, please send me a DM via Twitter. Success!